Igg
ImpactJS Game Gadget
ImpactJS Game Gadget. (Current Version 0.0.10)
Several tools for fast developing an ImpactJS Game, include generators and built-in server to run the game and weltmeister level editor right in the current project folder without requiring apache http server and PHP configuration.
Features
1: generators
a: create ImpactJS game project skeloton, containing toggleDebug button in index.html
b: create ImpactJS level snippet
c: create ImpactJS entity snippet
2: built-in http server to boot playing game and weltmeister level editor in current directory
Requirement
1: Ruby 1.8.7 or later (tested)
2: ImpactJS (buy your license 99$)
Installation
$ gem install igg
Upgrade
$ gem update igg
Help
$ igg
Commands:
igg entity [name] # generate an ImpactJS Game entity
igg help [COMMAND] # Describe available commands or one specific command
igg level [name] # generate an ImpactJS Game level
igg project [name] # generate an ImpactJS Game project
Generate an ImpactJS Game project
$ igg project pong # default width=320 height=240
Generate an ImpactJS Game Level
$ igg level shooting # default width=320 height=240
Generate an ImpactJS Game Entity
$ igg entity player # default width=16 height=16
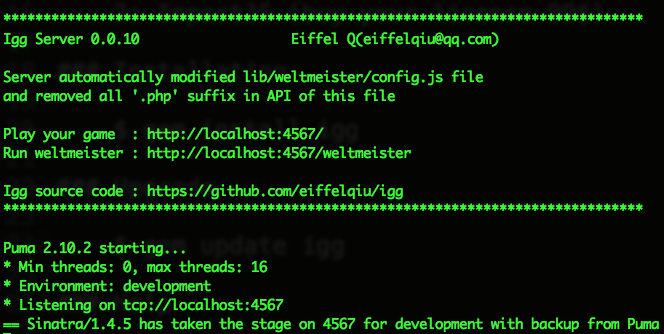
How to run Igg Server
# you need 3 steps to run server
#
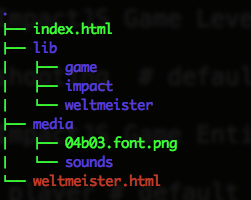
# 1: Copy 'impact' folder to current project's 'lib' subdirectory.
# 2: Copy 'weltmeister' folder to current project's 'lib' subdirectory.
# 3: Copy 'weltmeister.html' to current project's root.
#
# ImpactJS project directory should look like this

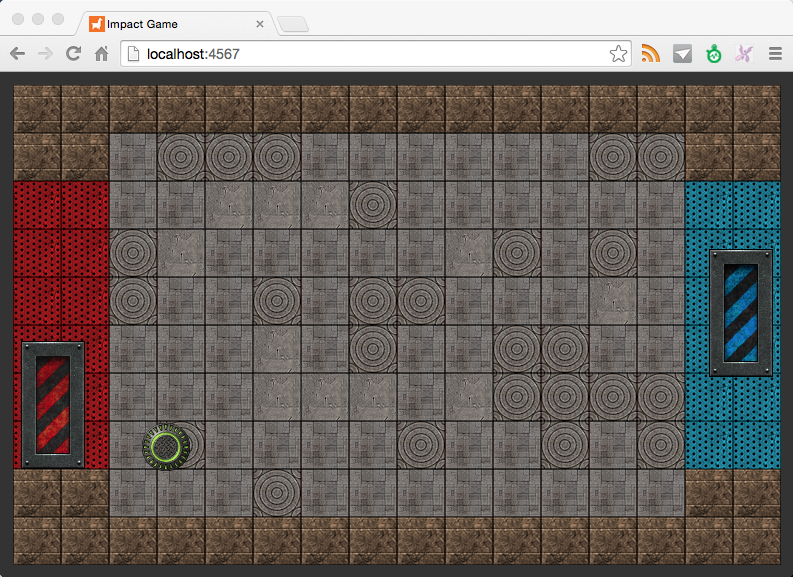
Run Server mode to play the game
$ igg server ## Must Run in an ImpactJS project folder

open 'http://localhost:4567' in browser


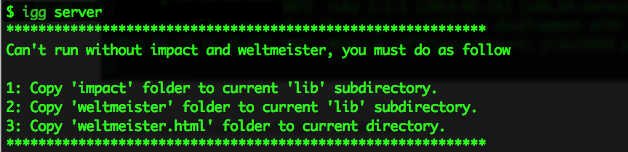
$ igg server ## DO NOT Run in an ImpactJS project folder will NOT start server

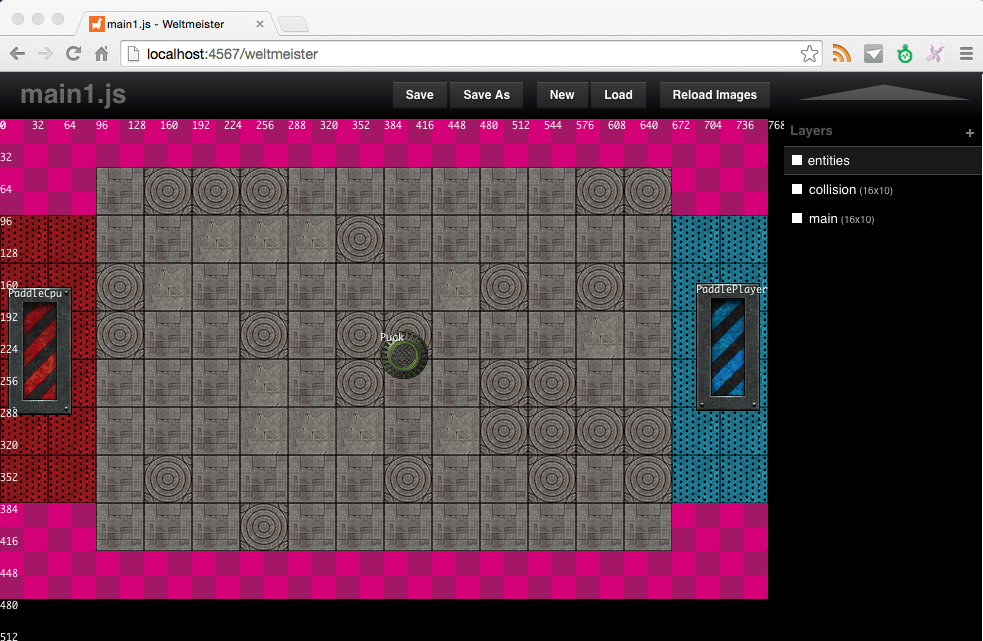
Run Server mode to run weltmeister level editor
$ igg server
open 'http://localhost:4567/weltmeister' in browser